Design
Illustration【イラスト関連】
【Adobe】Illustrator
【Illustrator】「illustrator」の「ショートカット」設定
【Illustrator】カラー設定「RGB」「CMYK」の決め方【Illustrator】「Illustrator」には「ヒストリー(履歴)」一覧機能はない【Illustrator】編集画面外側背景カラーを変更する方法【Illustrator】トリムマークを作成する方法テキスト
【Illustrator】縦書き文字を左から右に流す方法【Illustrator】文字をアウトライン化してシェイプにする方法Ref
【Illustrator】「メッシュ」を解除する方法【Illustrator】選択したオブジェクトを「拡大・縮小」できなくなった時の解決方法【Illustrator】キーボードで上下左右にオブジェクトの移動ができなくなった時の解決方法【Illustrator】「jpeg」形式で書き出す方法【Illustrator】「画像」を「トレース」する方法トラブル
【Illustrator】フリーズした時のデータ復元方法操作方法
【Illustrator】「メッシュ」の使い方
【Illustrator】- 「jpeg」形式で書き出す方法
【Illustrator】
「jpeg」形式で書き出す方法
「jpeg」形式で書き出す方法
「Illustrator」で作成したものを「Jpeg」形式で出力する方法を解説しています。
「Illustrator」で、「Jpeg」ファイルを出力するには、
トップメニュー「ファイル」→「書き出し」の中に用意されいます。
・スクリーン用に書き出し
・書き出し形式
・Web用に書き出し
という「書き出し」方法を選択できるようになっています。
ちなみに「Photoshop」では、「別名で保存」を選択して、「Jpeg」形式を選択すれば、 「Jpeg」ファイルを出力可能。
「Web用に書き出し」は、Web画像用の書き出し方法なので、 「解像度」が「72dpi」で固定されていて変更ができない。
高解像度での出力をしたい場合は、他の方法を選択するしかない。
高解像度でも、Web用画像にすることは可能。
「Illustrator」で、「Jpeg」ファイルを出力する方法では、 基本的には、「Jpeg」ファイルに出力する設定値は同じ。
・解像度
・品質
・ファイル名
・出力範囲
などを指定して出力設定をする。
設定しやすい方法を選べるようになっていると思えば使いやすい。
INDEX
「スクリーン用に書き出し」で書き出す方法

トップメニュー「ファイル」→「書き出し」→「スクリーン用に書き出し」
を選択して、「Jpeg」ファイルを出力する場合、
・「選択(出力する範囲)」の指定
・「書き出し先」の指定
・「フォーマット」の指定
などの設定をして、 「アードボードを書き出し」ボタンを押して、 「Jpeg」ファイルを作成します。
画面の見た目以上に、簡単な設定内容です。
「選択(出力する範囲)」の指定
「Jpeg」ファイルに出力する範囲を指定します。「アートボード」が複数ある場合は、「すべて」か「範囲」で指定することが可能。
「裁ち落とし」を含めた、少し大きな範囲で出力するかも指定できます。
「アートボード」の範囲ではなく、「アートボード」外にある、 すべての内容を出力したい場合は、「ドキュメント全体」を指定することで可能になります。
「書き出し先」の指定
「書き出し先」は、「Jpeg」ファイルをどこに作成するかを指定する項目です。ファイルを作成するフォルダを指定するだけなので、出力先を確認しておけばOKです。
どこに出力したかがわからなくなった場合は、再度設定画面を見るとわかります。
「サブフォルダを作成」にチェックをすると「フォルダ」を作成して、 そのフォルダ内にファイルを書き出すので、わからないことがあるので注意。
「フォーマット」の指定
「フォーマット」の指定で、ファイル形式を選択できます。「Jpeg」ファイルの他に、「PNG」「SVG」「PDF」などのファイル形式が指定可能。
他に、
・拡大と縮小
・解像度
・サフィックス(ファイル名の先頭につけるテキスト)
・プレフィックス(ファイル名最後につけるテキスト)
などが指定できる。
Back
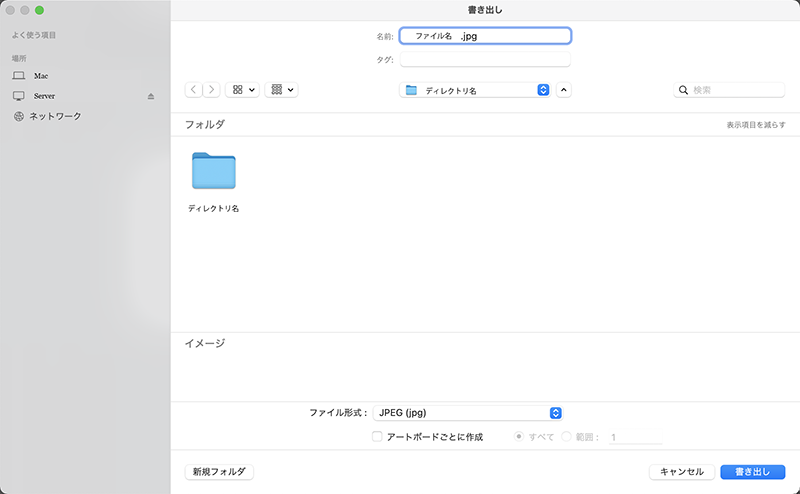
「書き出し形式」で書き出す方法
 「書き出し形式」で出力するには、
トップメニュー「ファイル」→「書き出し」→「書き出し形式」を選択する。
「書き出し形式」で出力するには、
トップメニュー「ファイル」→「書き出し」→「書き出し形式」を選択する。シンプルな書き出し方法で、
・ファイル名
・書き出し先フォルダの指定
・ファイル形式を指定
・アードボードの出力範囲を指定
などをシンプルな画面で指定するだけなので、
視覚的にわかりやすい方法。
ですが、「スクリーン用に書き出し」とあまり設定内容の差はありません。
Back
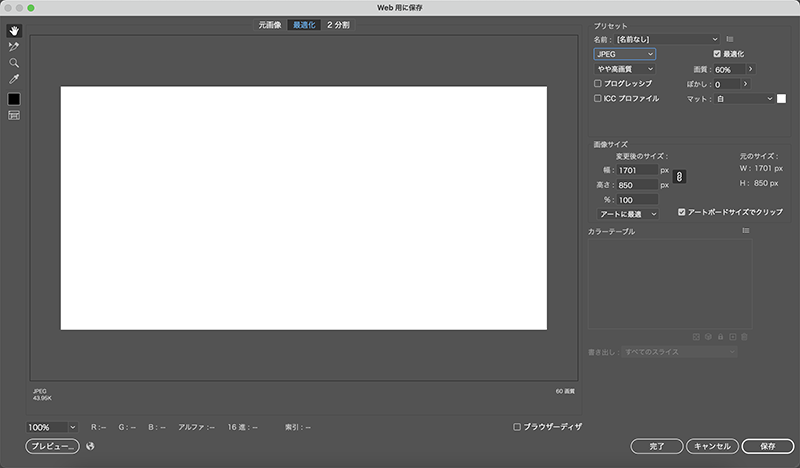
「Web用に書き出し」で書き出す方法
 「Web用に書き出し」で書き出す方法は、
「Web用に書き出し」で書き出す方法は、「解像度」が、「72dpi」に固定され変更不可
という特徴があります。
他と大きな違いは、Web用画像の出力に特化している点。
「Web用に書き出し」では、
・ファイル形式
・画質
・プログレッシブ
・ICCプロファイル
・ぼかし
・マット
・画像サイズ
などを指定できる。
Back
